Web Forms: The Ultimate Guide

Web forms play a crucial role in user engagement, with well-designed forms increasing submission rates by 17%(Nucamp). Built with HTML, CSS, and JavaScript, they enhance interactivity and streamline data collection. Integrating forms with platforms like InvestGlass allows businesses to automate workflows and improve efficiency.
They can also leverage features like master pages, view state, and modules to ensure consistency and performance across web pages. From a marketing point of view, web forms play a pivotal role in lead generation and customer engagement, often forming the backbone of campaigns. This blog explores the programming model behind web forms, provides articles, references, and best practices, and includes a table of contents with valuable links to help you integrate forms seamlessly into your InvestGlass-based projects or other platforms.
Join us in this series as we break down how web forms contribute to the contents and usability of any web site.
What are web forms?
A web form is one of the main points of interaction between a user and a website, significantly impacting the user experience by collecting user input. The controls can be single or multi-line text fields, buttons, checkboxes, or radio buttons. They should fit your business’s needs and help you gather the information you want from your leads. The forms are mostly created using the element, but there are some other elements to learn about too. There’s no single way to create a web form, so there are several tools and software programs that can help you create your forms.

Basic to Designing your web form
Designing forms is an important step when you are building a site or application. They are not just functional elements; form fields are strategic tools that can significantly benefit your business. The bigger your form, the more you risk losing users, but a well-crafted form can streamline data collection and enhance user interaction. A well-designed form can also improve conversion rates by making it easier for users to complete and submit their information.
Key Benefits of Web Forms for Businesses
Efficient Information Collection: Web forms allow you to collect and manage information easily and efficiently, which is crucial for obtaining valuable data from potential customers. The bigger your form, the more you risk losing users, but a well-crafted form can streamline data collection and enhance user interaction.
Seamless Integration: Embedded right into your website, forms make it easy for leads to share their information without navigating away from the platform.
Data Storage for Analysis: Once a lead completes a form, their information is stored until it’s ready for data analysis, offering insights into customer behavior and preferences.
In this article, we’ll make a simple contact form with three text fields and one button. We are asking the user for their name, their e-mail, and the message they want to send. We suggest you use InvestGlass as this will protect yourself and your business with Swiss digital sovereignty. Of course, using Google Sheets is free and easier however meaningful data should be stored in legislation you trust.
InvestGlass back-end servers are hosted in Switzerland. If you’re a large institution, like a large bank, a non-profit organization, or central government departments, we offer a solution that you can host directly on your server. This solution is used by local authorities when they wish to create surveys or verify the trustworthiness of citizen identity.
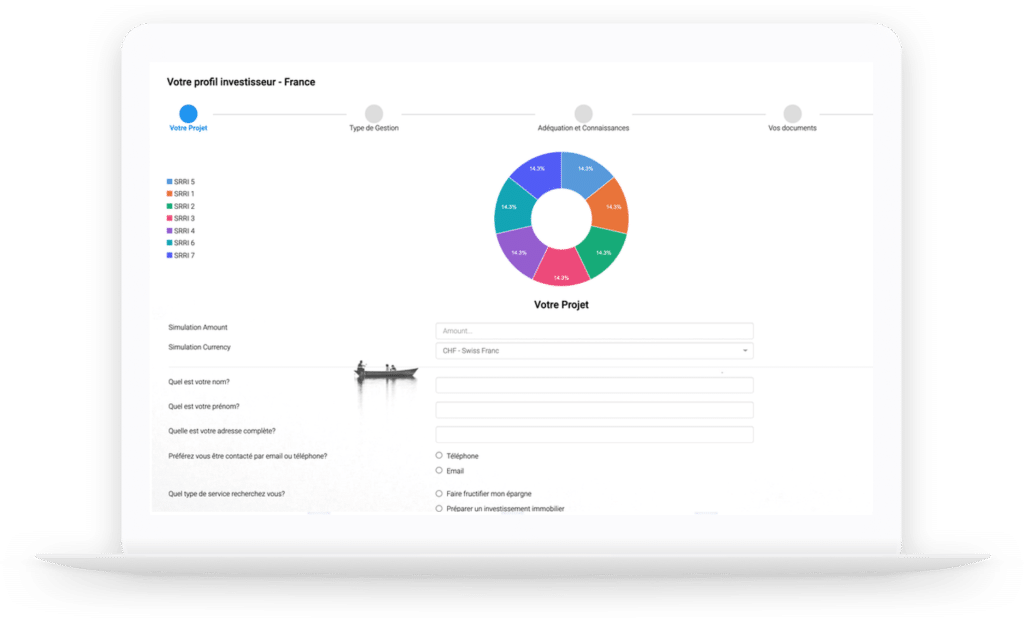
For banks and financial institutions, we are often advising to start with a very small welcome form. This form should include first name, last name, email, phone but not more… then we advise you to connect to a name check or face recognition tool such as ONFIDO. Once information is recorded inside InvestGlass CRM, you will use email automation to send a confirmation with a mobile number, or via an email notification. This is a great feature to make sure that new leads will properly record their information.
By embedding these smartly crafted forms into your website, you not only make it easier for prospects to provide their information but also leverage the data collected for strategic decision-making and customer engagement.

Digital onboarding InvestGlass
Don’t need a visual studio express, InvestGlass is a node code form solution?
With InvestGlass Swiss Cloud – no programming is needed to build onboarding forms using a form builder. Indeed, onboarding, which is cumbersome and time-exhaustive, becomes fast and easy with InvestGlass. The personalisation of forms and surveys, as well as the already available templates, convey an easy process in which efficiency is maximised for financial platforms.
InvestGlass’s experience and wide range of clients have impacted positively on realising the need for a customisable offer. This feature is a latent component in the onboarding process that tailors your needs as you wish. We build neobank solutions.
Onboarding can be made solely digitally, solely manually (written by hand), or a combination of both. Incorporated into the CRM, few different well-known digital signatures are available. Yet, paper trails can remain under the condition that you type the relevant written add-on manually.
Data access is possible with the forms, then your customers don’t need to re-input a second time already answered questions. Forms can be used to simply capture email addresses but it can also be used as complex building blocks for account opening or product subscriptions.
Forms are fully customisable so you can decide if you wish to offer a safe, a reset, or a submit button. Forms are also a very affordable alternative to expensive web applications. With a fully customisable user interface, you will color your form with your own company colors. You just need to create your webpages, then embed InvestGlass form, HTML elements, within your website.
What are Web and mobile environments?
Forms and form fields are built-in form designs built for mobile phones. You should make sure that clear instructions are properly visible for any type of user. Onboarding with web forums should be easy to use for Millennials or baby boomers. HTML5 forms are embedded I-frames. You just need to make sure that your public website is using a security certificate known as SSL.
Mobile optimization is crucial to ensure that forms are user-friendly and functional on mobile devices, which is a key aspect of responsive design.
Mobile environments are requiring more customer data input and they’re asking for it in different ways. The typical mobile form field, such as a text field or a drop-down list, is easy to understand and use. But, some form fields are specific to mobile devices. For example, the date picker control is useful on a mobile device when you want. Make sure that relatively few changes are made to the form because you don’t want users to be confused about how to use your form. Put only relevant content inside these forms.
If you are using a form for data entry, make sure that the user experience is optimal on both web and mobile devices. Forms that work well on a desktop computer might not work well on a mobile phone or tablet.

How to Improve the Design and Usability of Web Forms
Creating an effective and user-friendly web form is essential for capturing valuable information from your visitors and enhancing user experience. Here’s how you can enhance both design and usability: Implementing form validation can help ensure that the information collected is accurate and complete.
Prioritize Clarity and Brevity
Ensure that your web form is straightforward. Use clear headers and concise field titles. Position the form in a logical place on your website, avoiding any unnecessary information that could confuse users.
Clear and concise forms can significantly enhance user engagement by making the process straightforward and quick, and form validation ensures the accuracy of the information collected.
Select Appropriate Form Fields
Choose input fields that are relevant to the information you need while ensuring they’re easy for users to understand. If detailed responses are required, use long-text fields. For shorter answers, opt for short-entry fields and use input constraints to guide user responses. In surveys, use multiple choice or checkbox options where applicable, and radio buttons for single selections.
Implement Input Constraints
Utilize input constraints to guide responses. For instance, if a single-sentence answer is needed, limit the text entry to one sentence. This helps ensure quick and accurate input from users, saving their time and yours.
This approach not only saves time but also enhances data accuracy by guiding users to provide the correct information and providing clear error messages when needed.
Include a Clear Submission Option
A prominently placed “Submit” button serves as a clear call to action, assuring users that their data will be successfully sent and acknowledged. This clarity enhances user confidence in the process.
Simplify Form Layout
Long forms can be overwhelming. Keep fields in a single column unless logical grouping is required (like day, month, and year). This approach maintains readability and reduces user fatigue, enhancing the overall user interface.
Enhance Visual Appeal
Appealing design attracts users. Ensure forms are professionally branded and consistent with your company’s aesthetic. Use harmonious colors, readable fonts, and a tidy layout to make the form inviting. Using a clear visual hierarchy can help guide users through the form, making it easier to complete.
Leverage Smart Features
Use smart fields to avoid repetitive data entry by recognizing returning users and auto-filling known data. Similarly, smart defaults can populate fields like location-based information, streamlining the form-filling experience.
Provide Helpful Error Messaging
Incorporate error messages to guide users if they input information incorrectly. Clear, instructive messages help prevent errors and streamline corrections, ensuring a smoother user experience.
Effective error handling can prevent user frustration and ensure a smoother form submission process.
Justify Information Requests
Transparently explain why specific data is requested, especially sensitive information like credit card details. This builds trust and prevents potential concerns about data misuse. Ensuring data privacy can build trust and encourage users to share their information.
By adapting these strategies, you can enhance both the usability and efficiency of your web forms, ensuring a seamless experience that benefits both your business and your users.

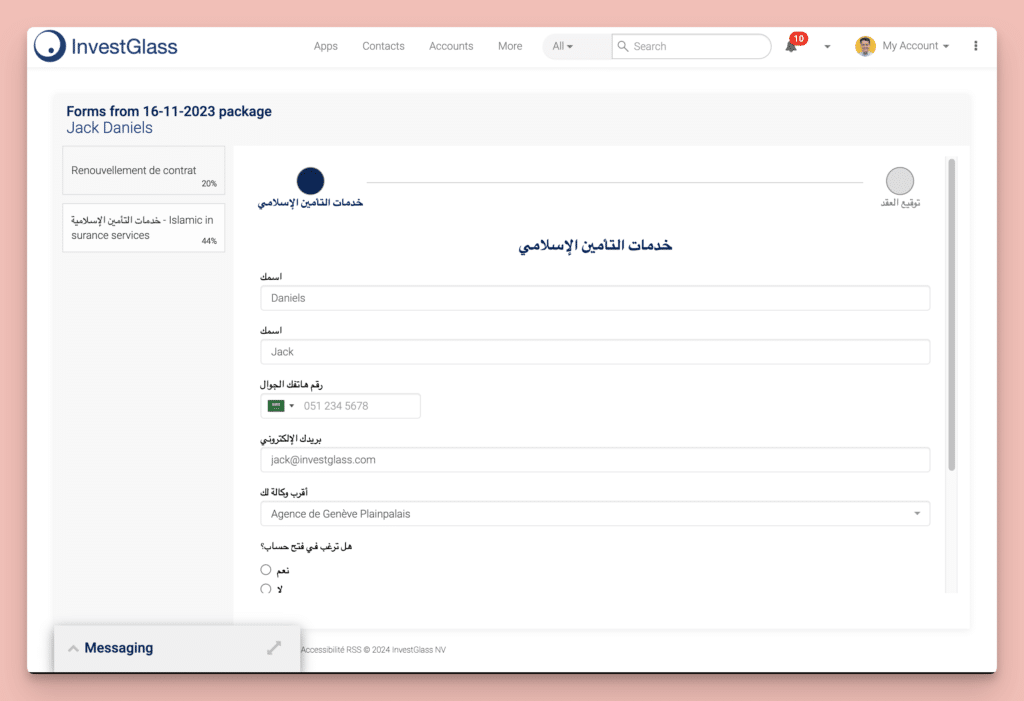
InvestGlass Digital Onboarding Solution
Importance of Clarity in Web Forms
When it comes to web forms, clarity is essential for improving conversion rates. Ensuring that users understand the purpose of a form can greatly influence their willingness to engage and complete it. Clear instructions and purpose can significantly increase form completion rates. Here’s why this clarity is so critical:
Enhances User Experience
Clear communication directly contributes to a positive user experience. Users appreciate knowing exactly why they are being asked to fill out a form. This transparency reduces hesitation and speeds up the completion process. Clear communication can greatly enhance user satisfaction by making the form-filling process straightforward and quick.
- Avoid Confusion: With concise and clear instructions, users spend less time trying to decipher what is required. This means fewer abandoned forms.
- Make Headlines Count: Effective headlines guide the users effortlessly through each section. Titles like “Get Your Free Quote” or “Download Your E-book Now” instantly convey the outcome of submitting the form.
Builds Trust and Credibility
When users understand the form’s purpose, trust is built. People are more willing to share their personal information if they know why it’s needed and how it will be used. Ensuring data security can further build trust and encourage users to share their information.
- Transparency: A brief explanation at the form’s start can articulate what information is gathered and the benefits of sharing it.
- Purposeful Fields: Clearly stating why specific information is solicited assures users there’s a valid reason for every field. For instance, “Providing your email allows us to give you access to our monthly newsletter tailored to your interests.”
Increases Conversion Rates
A transparent approach doesn’t just enhance user experience; it can also improve conversion rates. When the purpose of a form is clear, more users are likely to engage, resulting in higher submissions and goal completions. Clear benefits and calls-to-action can significantly enhance user motivation to complete the form.
- Motivation to Act: When users see how completing the form will benefit them, they are motivated to act. A call-to-action with specific benefits can help seal the deal.
Conclusion
In essence, making the purpose of your web form clear is not just a courtesy—it’s a strategic approach to fostering user engagement, building trust, and boosting conversion rates. When users feel informed and respected, they are more likely to interact positively with your business.
The InvestGlass team is here to assist you in setting up tailored form packages to streamline your processes and enhance user experience.
A form builder is a powerful visual tool that enables you to create, customize, and publish forms with ease. With its intuitive interface, you can design forms that look professional and function seamlessly across all devices. Additionally, these tools allow you to customize forms to match specific stages of the customer lifecycle, integrating features like email address collection, credit card information input, and more.
Web forms are integral to web development. They allow users to submit data—such as queries, feedback, or purchases—which is then sent to a server for processing. This process, managed through client-side and server-side technologies like HTML, CSS, JavaScript, and ASP.NET, ensures smooth interactions between the user and your application. Web designers can also leverage master pages, server controls, and web server controls to enhance the usability and appearance of forms, contributing to the overall performance and effectiveness of the web page.
Key Features of InvestGlass Web Forms
- HTML Forms & Markup: Forms structured with HTML for seamless programming models.
- Web Controls: Intuitive controls for data input and submission.
- CSS Styling: Customizing forms to align with your web site’s branding.
- Server Code Integration: Connecting forms with backend processing on the web server.
- SEO-Friendly Design: Optimized forms for search engine optimization to increase visibility.
- Security Features: Ensuring safe handling of sensitive data, such as credit card information.
- Responsive Design: Forms that adapt to various devices, enhancing the user experience.