What are forms in HTML and why you should use InvestGlass web forms instead?

1. HTML Forms
HTML form is used to collect user input from an HTML form. The user input is often sent to a server for processing. In this tutorial, you will learn how to create a form in HTML to collect your us…
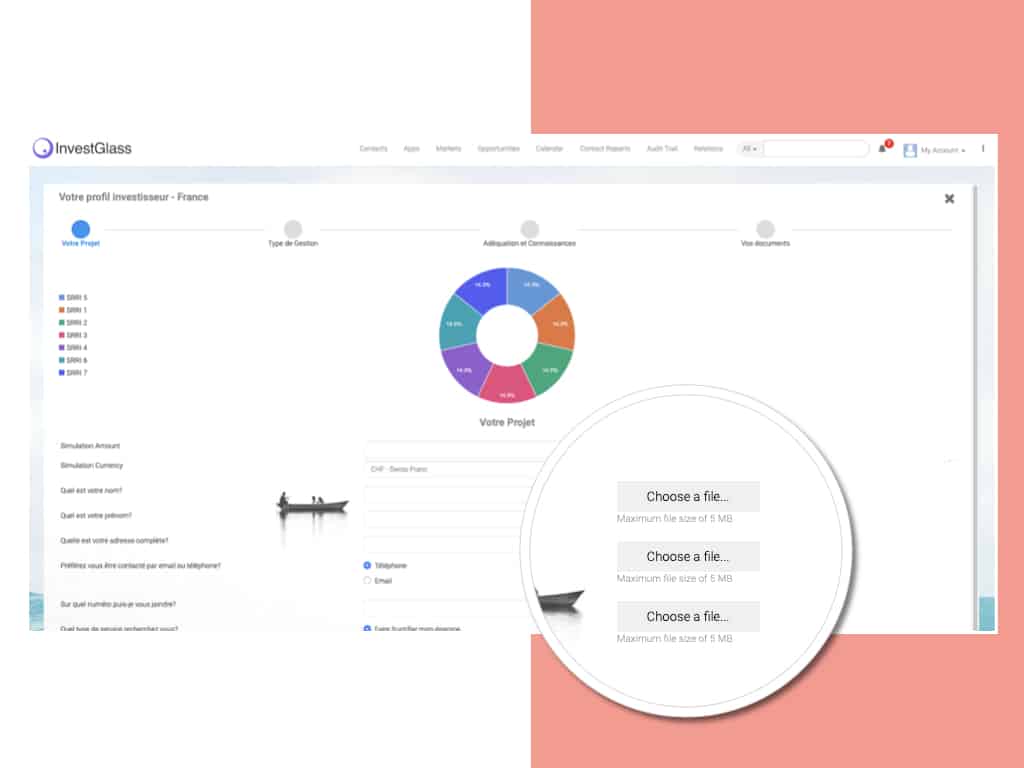
InvestGlass’ HTML forms are the InvestGlass way of booking securities/shares. They are used when you want to buy or sell a security/share, and InvestGlass uses them to track your positions. InvestGlass also uses these forms to generate confirmations, which InvestGlass then emails to you. To get started, you will need to have an InvestGlass account. Once you have an account, you can log in and access the HTML forms by clicking on the ‘HTML Forms’ link in the main menu. From there, you can fill out the form and submit it for processing. InvestGlass will then send you a confirmation email with all the details of your transaction.
2. What are web forms?
Web forms are often used to interact with websites and web applications. The controls can be single or multi-line text fields, dropdown boxes, buttons, checkboxes, and radio buttons. They are often paired with text labels that describe their purpose to both sighted and blind users. Forms are used on the client-side to update the user with new features and provide forms to reflect the user’s information. Forms usually send data to the server for processing and storage purposes.
3. Designing your form with InvestGlass
Designing forms is an important step when you are building a site or application. It’s important to remember that the bigger your form, the more you risk frustrating users. In this article, we’ll make a simple contact form with three text fields and one button. We are asking for their name, their e-mail and the message they want to send to a web server. Hitting the button will send the user’s data to the server, sending it back to a user’s private email address.
4.The <form> Element
The HTML <form> element is a container for different types of input elements. It’s used to create an HTML form for user input. The form element is an element like a <section> or <footer> element. We’ll look at how those attributes work in our Sending Form data article later on. For example, add a <form’ element into your HTML <body> and the same type of form can be used for text fields and radio buttons. It also supports some specific attributes to configure the way the form behaves.
5.Text Fields and input type
Single-line text fields are one line areas that allow the user to input text. Text input controls are created using an <input> element, whose type attribute has a value of text. The <input type=”text”> defines a single-line input field for referred to the user’s username: Website – username: [link] [link]:…
6.Form Attributes
The most frequently used form attributes are GET and POST methods. This is used when you want to upload binary data in the form of image, word file etc. It is the standard method most forms use in simple scenarios. You can use the enctype attribute to specify how the browser encodes the data before it sends it to the server. It takes values like “blank, _self, _parent” and “x-www-form-urlencoded” to specify the encoding of the data.
7.Radio Buttons into your web form
Radio buttons are used to let the user select exactly one option from a set of options. Radio buttons let a user select ONE of a limited number of choices. The buttons are created using an <input> element whose type attribute has a value of radio. An example of a radio button that can be used to collect user’s gender info is an example of radio buttons that can collect gender information…
8.The <label> Element and type attribute
The <label> tag defines a label for many form elements, such as radio buttons or checkboxes. The tag is useful for screen-reader users, because it reads out loud the label when the user focuses on the input element. It also helps users who have trouble clicking on very small regions (such a radio button/checkbox) When the user clicks the text within the tag toggles the radio button or checkbox, the tag is automatically activated by clicking on the tag. The label tag is used by browsers such as Apple and Google for example.
9.Why you should use InvestGlass form?
Investglass form has been developed as a new code form system. It is very easy to create your own HTML forms with Investglass. Input fields are directly connected to the CRM. Therefore there is no API connection work to do. Better than that you can connect the form to digital signature and start your own robotic process automation!
The system offers a table of contents, multipart form data, label input text id, input type text id, input type radio, and 6 other input types. The text input field controls and you can force mandatory field behavior before submitting the form. The form button colour and logic is also customizable. You can set the reset button, and save it into PDF or submit button to control the form action flow.
Investglass form can be hosted into a secure HTTPS web page. This is the minimum security if you wish to offer a password input form to your customers. The SSL offers character encodings. The form URL can be individualized for each contact to offer a direct form-filling solution. You can change the name label input type and set the input field expected format – date, string, file, description…

InvestGlass form offers HTML5 and Latex format. You can use the default value and default method attributes. Your form result is stored in a contact report note and an email can be sent to sales or members of your team. This way is the right way to collect form data from any input types including files such as ID card or certificate of incumbency.
InvestGlass offers a simple, yet secure alternative to forms in HTML.
If you’re looking for an easy way to create HTML forms, then InvestGlass is the perfect solution. With its simple drag-and-drop interface, you can quickly create forms with input fields that are directly connected to your CRM.
Get started with your InvestGlass free trial today.
alternative to forms in HTML, bank onboarding, neobank onboarding